A Basic View on How Browsers Render a Web page
📅 May 11th, 2019⋅☕ 9 min read
In this article, we’ll In sha Allah try to have a minimum basic understanding about what happens when we try to access a website through a URL (Uniform Resource Locator) and how the browser renders a static web page. This is actually a part of a series of writings that I’m planning to share. In this part, I’ll try to cover mostly about the Front End. Hopefully it will all make sense to you in a simple way.
So internet is basically sending a request and getting a corresponding response back. That’s how it works.
When we try to access a particular website, we basically send a request. Every website has it’s own particular and unique address called IP Address or Internet Protocol Address, which is the official web address for the site. IPv4 address looks something like #.#.#.# , where each # has a number from 0 to 255. But in general cases we don’t use IP addresses to gain our access to a particular website. We rather try gaining it using some human readable texts called Domain Name. When we try to access for example Facebook, we don’t write the particular IP address for Facebook, instead we write www.facebook.com. Here, facebook.com is the domain name for Facebook.
Coming to IP address, it uniquely identifies computers on the internet that allows other computers to connect to it, to talk to it. The devices that has a internet connection to it, also has a unique IP address. This IP address is received from the ISP or Internet Service Provider.
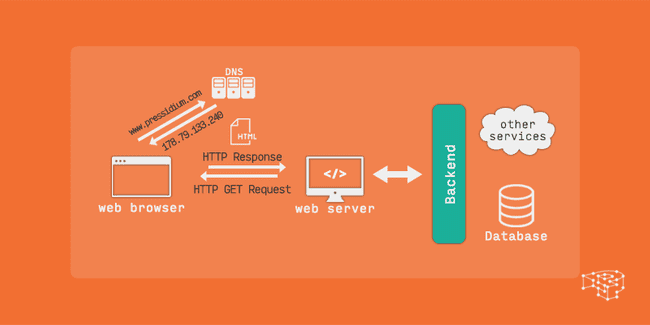
We know the computer doesn’t understand domain names. We also pretty much never use the IP addresses to gain access. Then how does the browser route us to the correct website that we’re looking for, even though we write the domain name of that website? Now comes something called DNS or Domain Name System to save the case. So when we write www.xyz.com, a request is sent to the DNS server, which turns the domain name into a corresponding IP address. Now as the IP address is connected to our device’s IP address, we are ready to gain the access that we want.
We already learned when we type a URL, we are actually sending a request to somewhere. And the web page that we request for, is actually stored in some web server.
According to Wikipedia,
A web server is a hardware or software dedicated to running said software, that can satisfy World Wide Web client requests. The primary function of a web server is to store, process and deliver web pages to client.
The browser requests server for a response. Server responds back.
That’s basically internet.
When browser sends a request, it expects a response from the server. It doesn’t know at first what the response or contents would be. It doesn’t know at first whether it’s an HTML file or a JavaScript file or a CSS file or a Image or whatever. But it expects getting a response back.
When the server sends response [that includes both the files and content types], the browser then knows what to do identifying the content type.
Suppose we try accessing abc.com. The server then sends back an HTML file with a content type of text/html. Now the browser understands what to do with it. It identifies it’s content type and understands it should be treated as HTML. It starts parsing the HTML document.
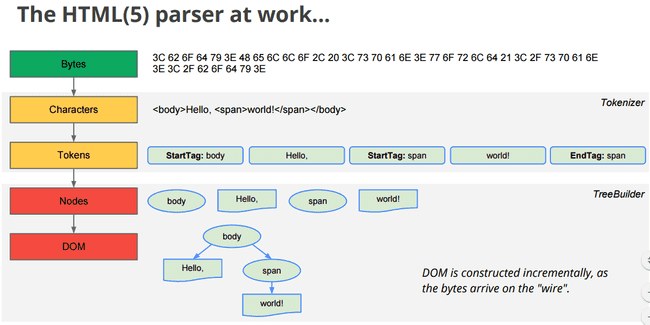
Parsing in simple words is the process of taking the code as text and producing a structure in memory that the computer can understand and work with. For example, “HTML Parsing” is the process of taking raw html code, reading it and generating a
DOM(Document Object Model) tree object structure with it. In simpler words, it’s extracting relevant information like the title of the page, links, paragraph etc from the html code.
Taken from Stackoverflow
The parsing process occurs generally from top to bottom of the HTML file. It pauses when it finds a request for an asset.
Now what is an asset? An asset is just another response that we need. It means, we need this file too to represent the web page.
A CSS file can be an asset, a JS file can be an asset, an image can be an asset.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Quiz Game</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<h1>Quiz Game</h1>
<h3>Open Console</h3>
<p>RightClick -> Inspect -> Console</p>
<h3>Refresh Page</h3>
<script type="text/javascript" src="main-v2.js"></script>
</body>
</html>So the HTML parsing starts form line-1. Then it keeps parsing until it finds an asset, which is main.css file here. So it calls the browser, we need this main.css file, go bring it for us. So the browser sends a request to the server for this main.css file. The server responds back sending the asset with a content type “text/css”. Then the browser understands aha it’s a CSS file. So then it starts treating that as a CSS file.
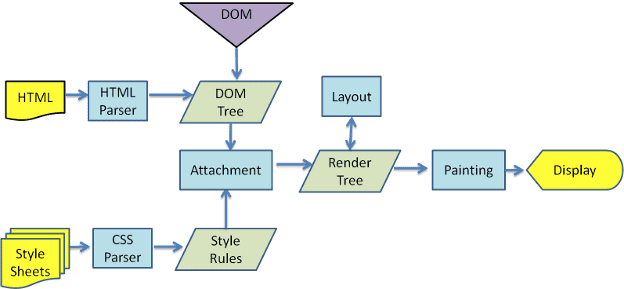
Then the parsing keeps going through. While parsing, anything that comes in front, it consults the CSS file to represent the item correctly in the web page.
For example, when the parsing comes to the line-11, it immediately asks the CSS file, how to actually show the h1 on the web page. It gets orders from the CSS file and shows the h1 with correct styling.
https://www.html5rocks.com/tutorials/internals/howbrowserswork/
That’s one of the reasons why styles are linked in the head. Cause if the styles are linked later, we might see Flash Of Unstyled Content or FOUC. You might’ve seen a web page flashing really quick but just the ugly html skeleton appears with no style. That’s because the CSS/style files are linked below the contents of html. In that case, when the parsing process happens it goes through all the h1, divs and tags and all, but it doesn’t really know how the contents should come out on the screen, or how the styling should be. So it just show the basic HTML skeleton. Later when it finds the CSS/style file in the way, it asks the browser do we have the asset? Bring it from the server for me. Now after receiving the asset the style sheet is applied to the contents and they are shown again in the correct styled form.
But that’s just real unprofessional approach to the users. You as a user of course don’t wanna see bunch of pure ugly unstyled contents popping up on your screen, right? That’s why it’s always advised by the experts to link your style files at the head.
<head>
<meta charset="UTF-8" />
<title>Quiz Game</title>
<link rel="stylesheet" href="main.css" />
</head>How the CSS file should be linked
Now coming to the script/JavaScript files, the old practice was to add them in the head too, which many people still do. But best practice is to add them at the toe end just before the closing body tag. What it does is it just starts presenting the web page to the user first, then starts loading the scripts and activate the things. Which is really acceptable and the users feel the page loading faster.
<script type="text/javascript" src="main-v2.js"></script>
</body>How a script file should be added
As we already know, the parsing pauses to request and getting a response back when it finds an asset on the way. It’s the best practice to concatenate the script files to one script file while deploying. If we have for example 5 scripts files, the parsing will be paused 5 times and will have to wait for getting response back from the server 5 times. But instead if the 5 files were concatenated into 1 file, the process would’ve happened only once. So the page would load much faster. Same goes for the CSS files.
That’s kind of the whole basic rendering process for front end considering a beginner’s perspective. This is pretty much how the access request and rendering of a static web page is handled by the browser.